Hope you are loving our new design, we got many emails to share such tutorial for WordPress blog post custom header image. So, as usual, I'm here to share complete and easiest tutorial as possible. Let's start-
How to set WordPress blog post custom header image
Step 1 - Login to your WordPress admin panel, it's your simple URL (yoursite.com/wp-admin).
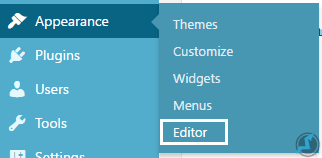
Step 2 - Access for Appearance --> Editor as below image

Step 3 - Search for something like your header section or header class, for example -
<div class="header_logo_wrapper"
Step 4 - Add below line after ending of class, for example, I will add below code after class="header_logo_wrapper"
<?php if (has_post_thumbnail( $post->ID ) || ! is_home() || ): ?> <?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' ); ?> style="background-image: url(<?php echo $image[0]; ?>); background-size: cover;" <?php endif; ?>
Now your final header code will be something like -
<div class="header_logo_wrapper" <?php if (has_post_thumbnail( $post->ID ) || ! is_home() ): ?> <?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' ); ?> style="background-image: url(<?php echo $image[0]; ?>); background-size: cover;" <?php endif; ?> >
How custom blog header image works without a plugin ?
In above concept, we are using below WordPress properties-
- It's check for post thumbnail first, if there are many so nothing to worry it will pick only first one ($image[0])
- It will only for blog post page because there is a check in if condition (is_home())
- The code only run if your blog post has a thumbnail and append an inline style attribute with the first thumbnail as a background image.
If you want above code for all your pages including Blog post and Home, the use below code:
<div class="header_logo_wrapper" <?php if (has_post_thumbnail( $post->ID )): ?> <?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' ); ?> style="background-image: url(<?php echo $image[0]; ?>); background-size: cover;" <?php endif; ?> >
That's all.
Without your feedback there is no way for improvement, so give us a min and share your words.





 About UsFind out working team
About UsFind out working team AdverisementBoost your business at
AdverisementBoost your business at Need Help?Just send us a
Need Help?Just send us a We are SocialTake us near to you,
We are SocialTake us near to you,